
WordPressブログで、サイドバーにX(Twitter)の
タイムラインを載せてるのをよく見るよね?
あれってどうやればいいの?
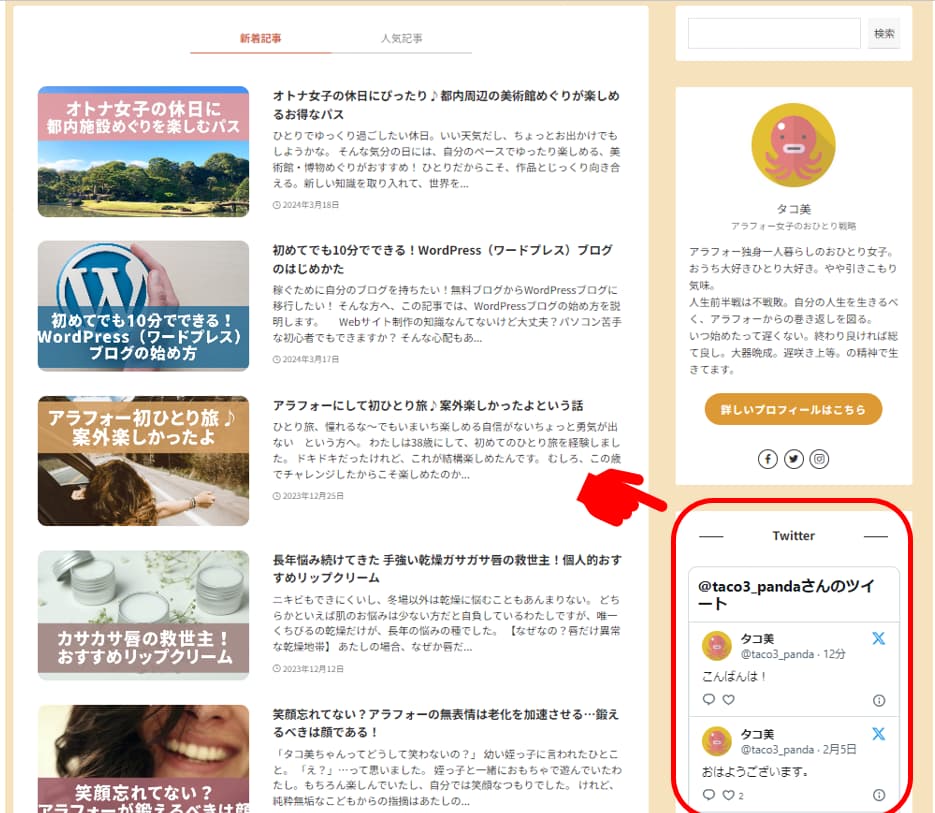
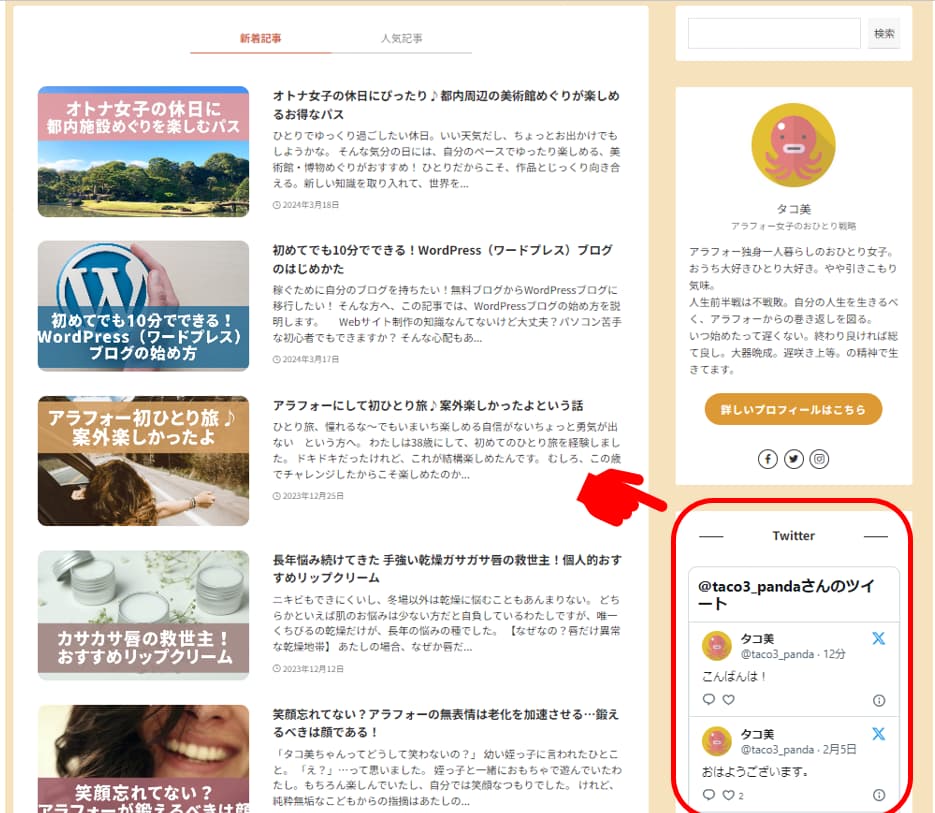
↓当ブログでいう、この部分ですね。


このように、サイドバーにX(Twitter)のタイムラインを表示させる方法について、操作方法を説明します。
■手順
①指定のサイトより、貼付け用のコードを取得する
②SWELLのウィジェットに貼付け用コードを登録する
↑手順はこの2ステップ。
プラグインを使用するのではなく、「Twitter Publish」というサイトで貼付け用のコードを作成し、WordPressに登録するという流れになります。
PCでの操作で、最短3分でできますよ!
難しくないのでやってみましょう。


貼付け用のコードを取得
まず事前に、PCでご自身のX(Twitter)アカウントにログインし、プロフィールページを開いておいてください。
次に、下記の「Twitter Publish」にアクセスします。(リンクをクリックしてください)
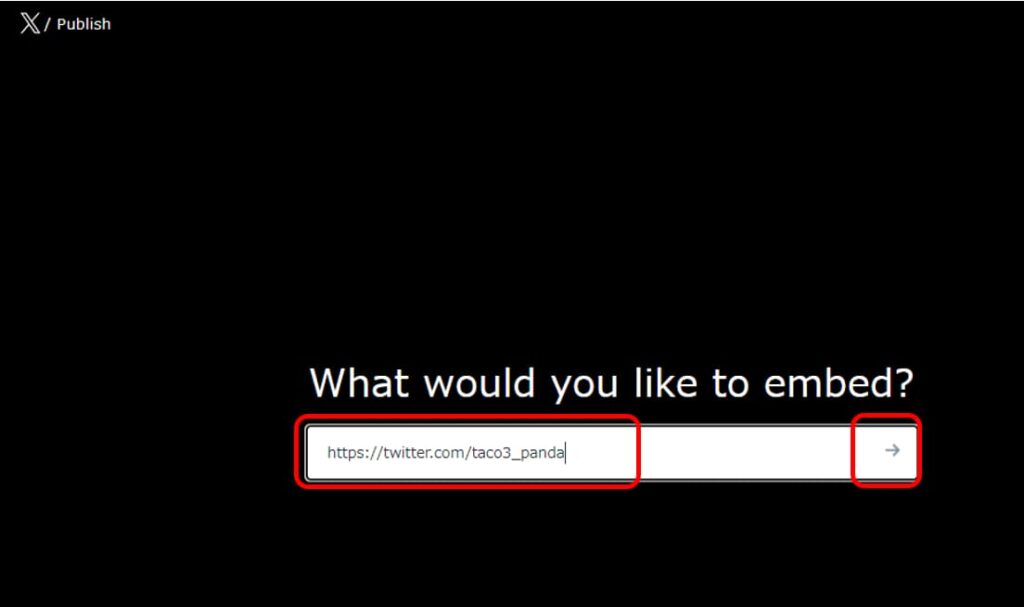
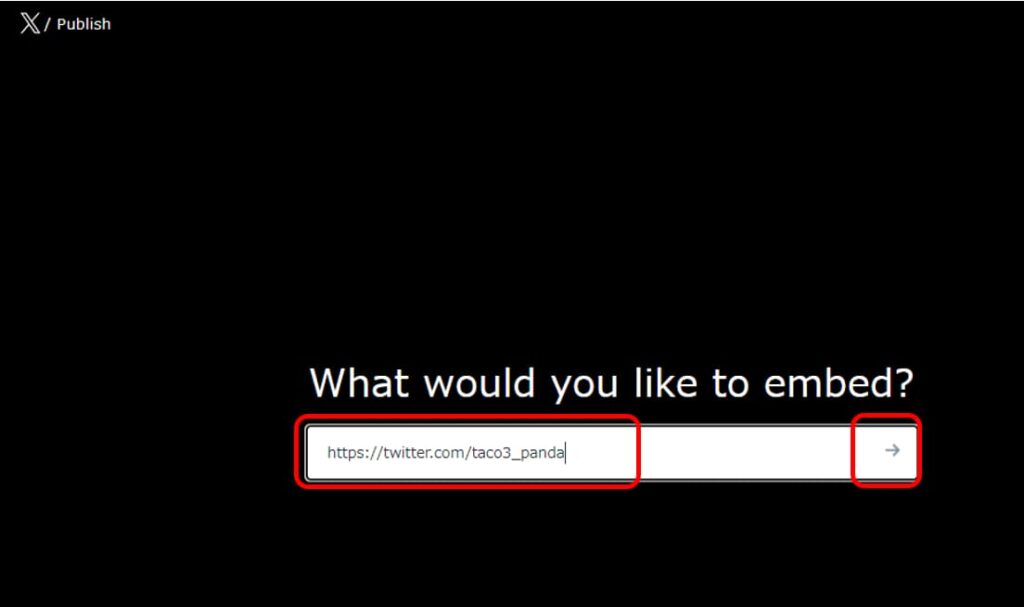
What would you like to embed?「何を埋め込みますか?」と書いてある下のボックスに、先ほど開いたご自身のX(Twitter)のプロフィールのURL(https://twitter.com/アカウント名)をコピーして、ボックスに貼り付けます。
貼り付けたら、「→」をクリック。


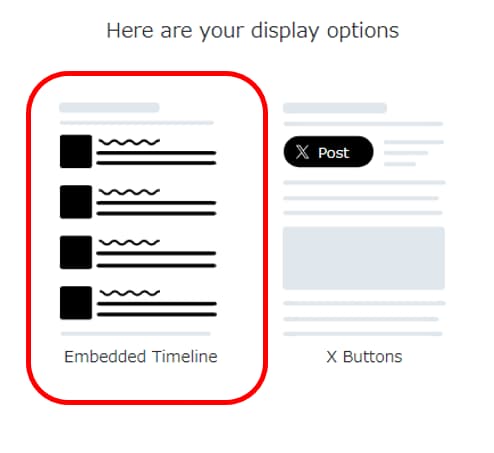
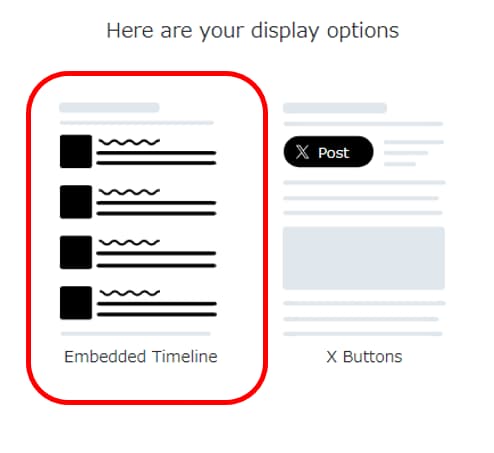
Here are your display options「表示オプションは次の通りです」と表示されるので、左の「 埋め込まれたタイムライン」を選択します。


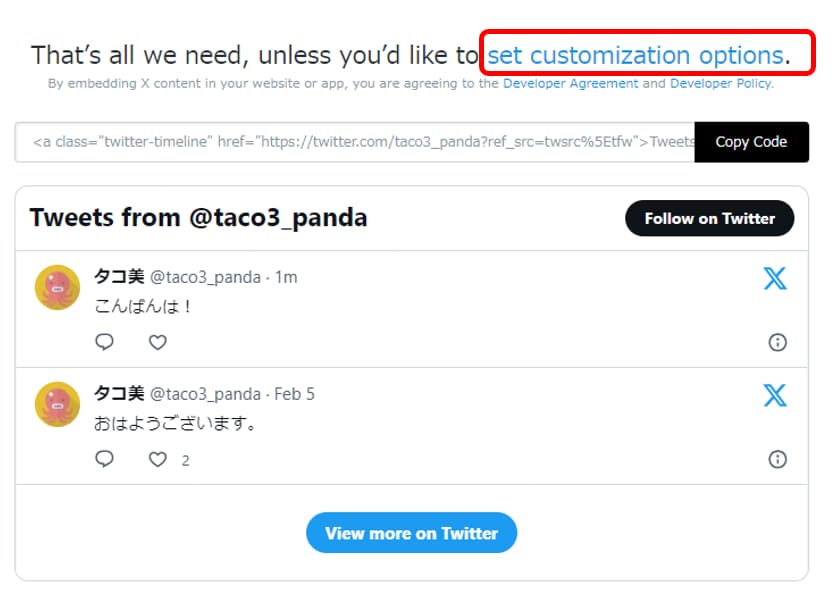
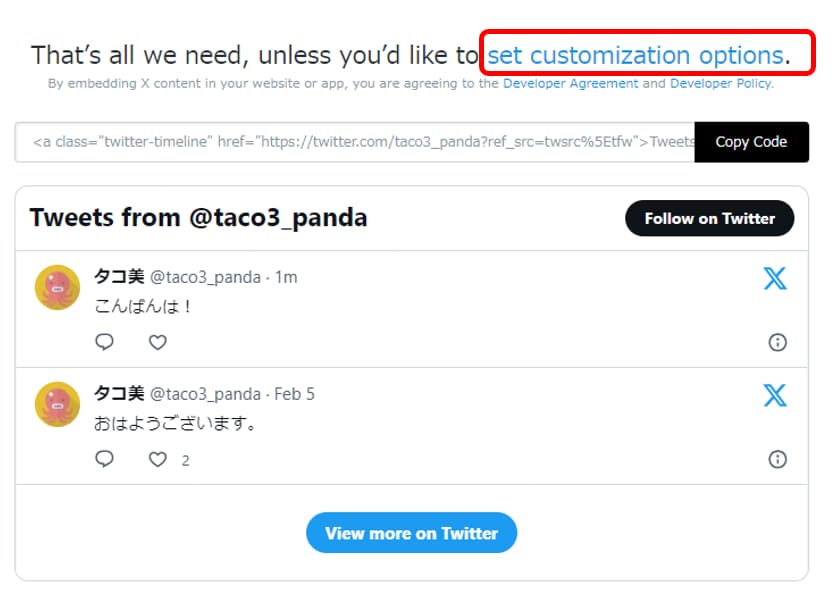
次に、That’s all we need, unless you’d like to set customization options. と表示されるので、set customization options「カスタマイズオプションを設定する」をクリックします。


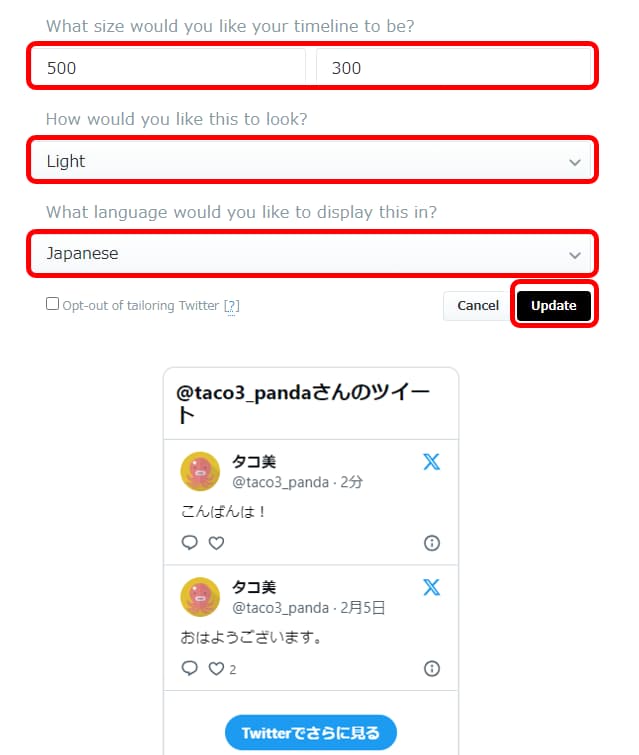
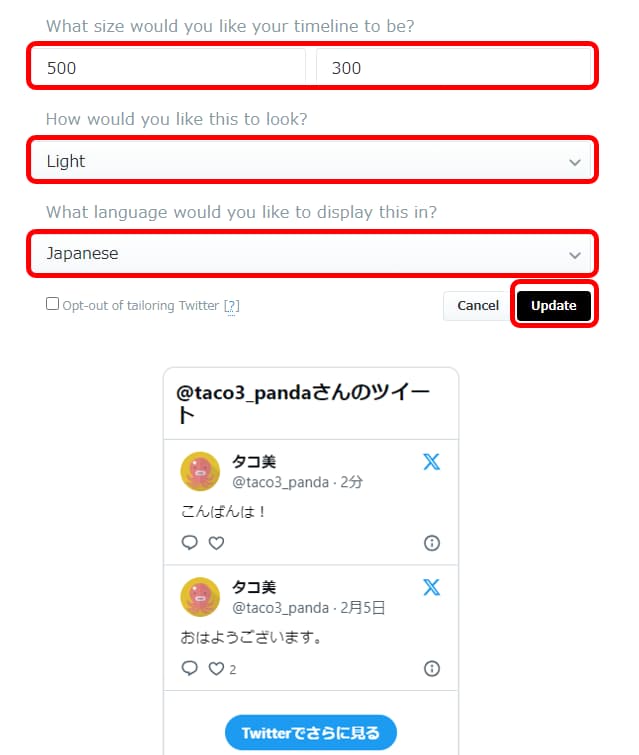
ここで、サイズや表示のカスタマイズができます。
下記を参考に設定してください。
高さを設定:希望サイズを入力(※当ブログでは、高さ500×横幅300)
横幅を設定:希望サイズを入力(※当ブログでは、高さ500×横幅300)
デザインの設定:「ライト(白)」or「ダーク(黒)」から選択
言語の設定:表示したい言語を選択(Japanese)


項目を入力したら、Update「アップデート」をクリック。
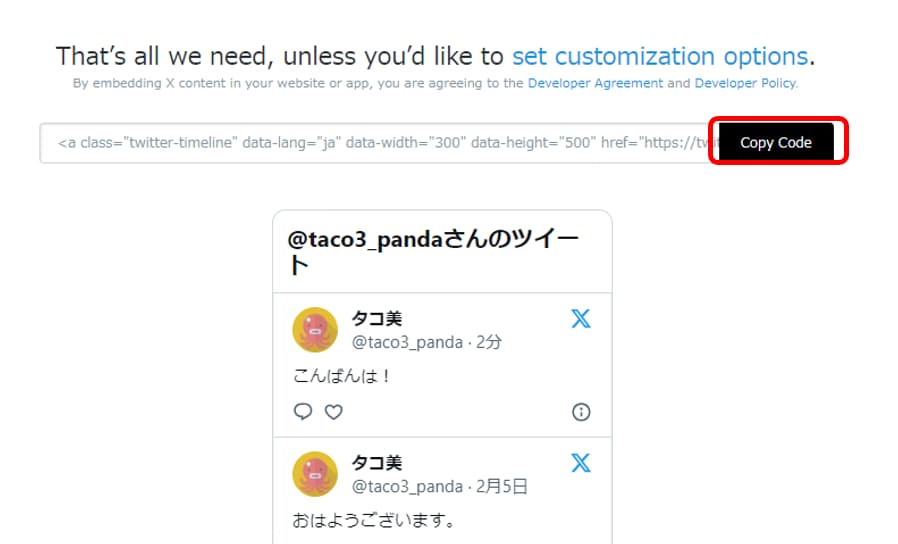
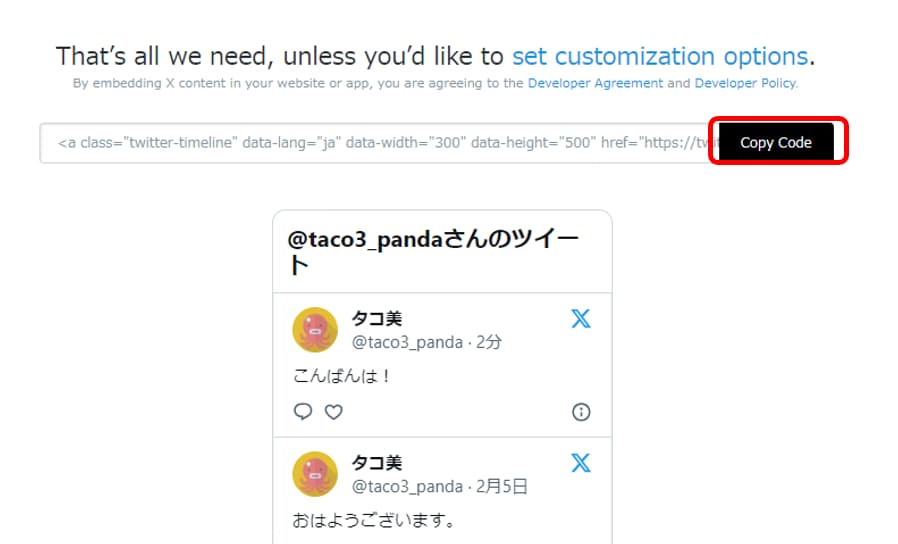
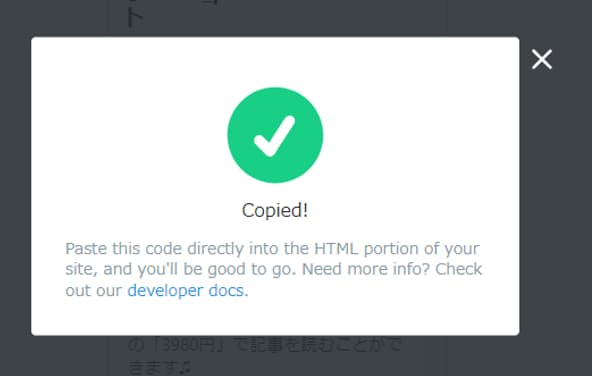
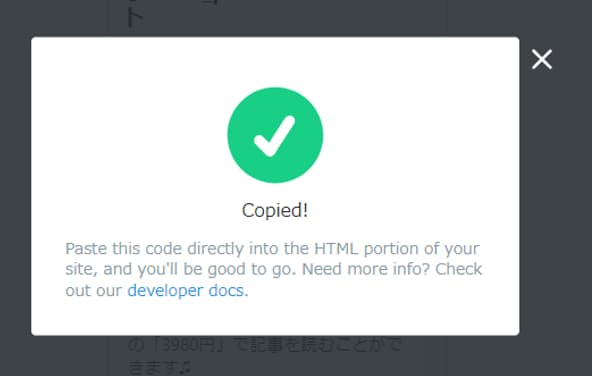
すると、ブログ貼り付け用のコードが生成されるので、 Copy code「コードをコピー」をクリックします。


これで貼り付け用コードの取得ができました。


続いて、WordPressブログに埋め込む手順を説明します。
SWELLのウィジェットに貼付け用コードを登録
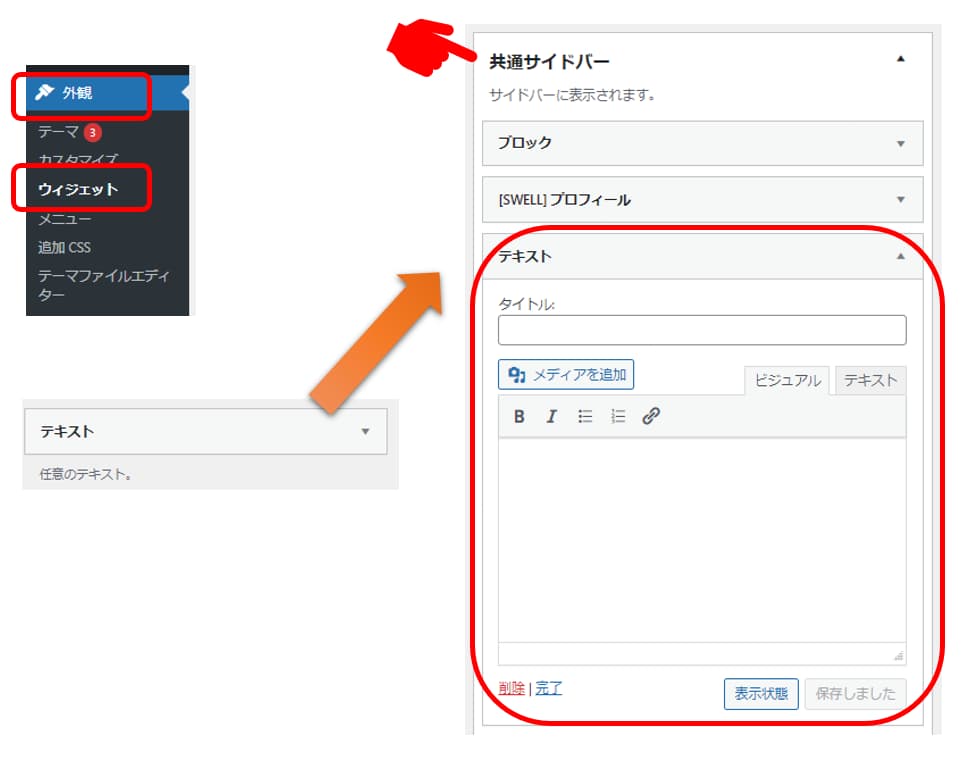
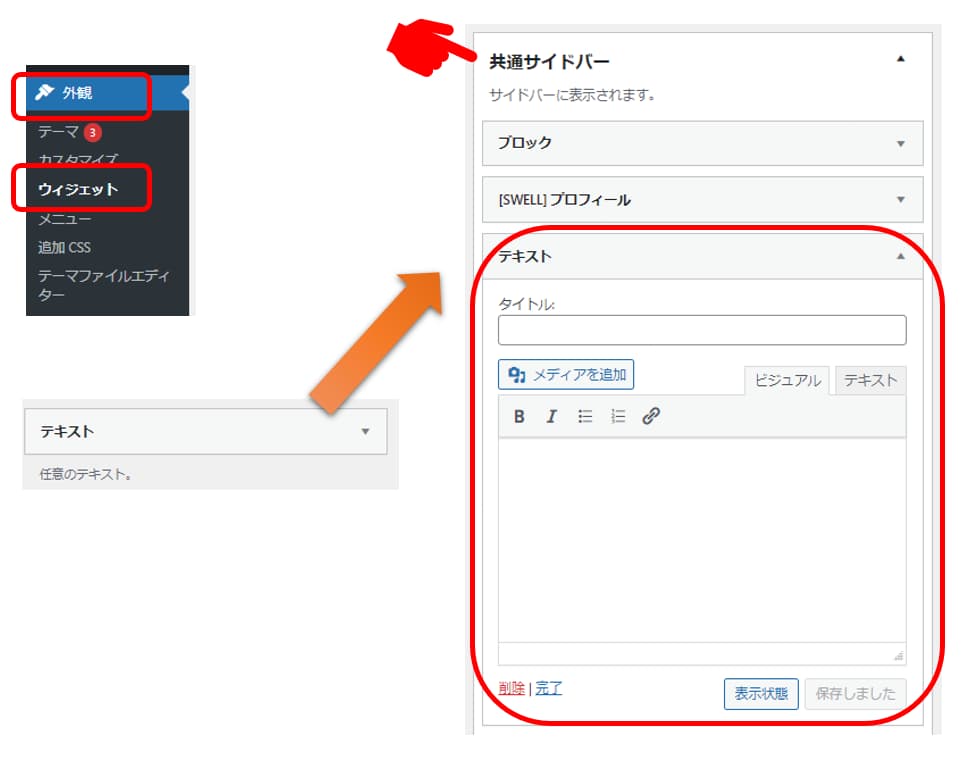
WordPressの管理画面(ダッシュボード)にログインし、メニューから「外観」→「ウィジェット」をクリックします。
「ウィジット」の中から「テキスト」を選び、それを右側の「共通サイドバー」へドラッグします。
表示場所は上下移動できます。
下記のように「共通サイドバー」の中に、「テキスト」が追加されました。


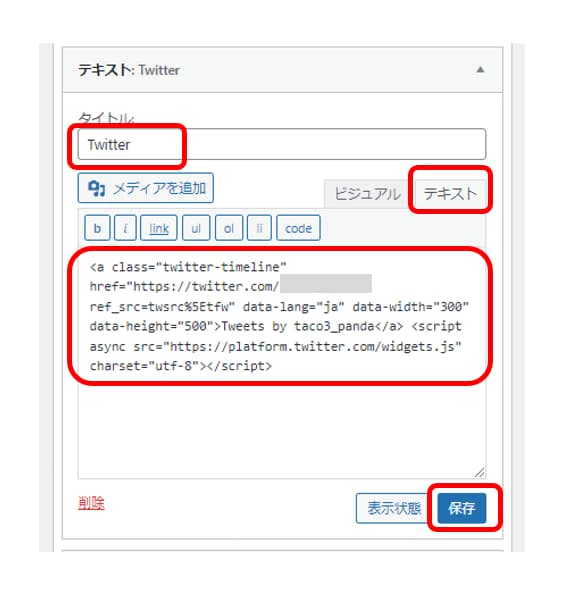
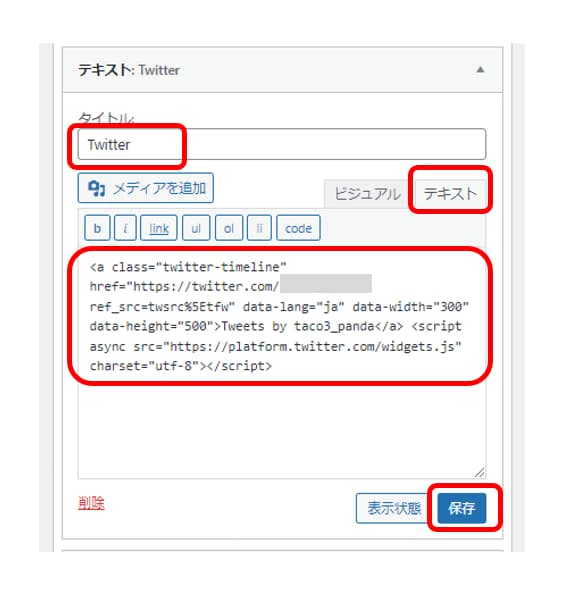
この「テキスト」項目のなかの、「テキスト」タブに、さきほど「Twitter Publish」で作成、コピーしたコードを貼り付けます。


①タイトル:「Twitter」などわかるように入力
②「テキスト」タブをクリック
③「Twitter Publish」で作成したコードを貼り付ける
④「保存」をクリック
保存できたら、実際のブログページを確認してみましょう。
共通サイドバーにX(Twitter)のタイムラインが表示されるようになったと思います。
おつかれさまでした!






